Responsives Design: mobile Umfragen leicht gemacht
Warum du deine Umfragen auch für Mobilgeräte optimieren solltest
Immer mehr Menschen sind mit ihrem Smartphone im Internet unterwegs. Die mobile Internetnutzung hat das Surfen am Desktop-Computer längst überholt. Gleichzeitig reagieren viele Nutzer empfindlich, wenn die Inhalte von Webseiten nicht auf mobile Geräte optimiert sind. Das gilt ebenso für Umfragen, die auf dem Handy beantwortet werden: Hohe Abbruchquoten sind die Folge. Deshalb solltest du darauf achten, Online-Umfragen zu erstellen, die auf alle gängigen Endgeräte optimiert sind. Vor allem bei einer jungen Zielgruppe, aber nicht nur, ist dieser Aspekt entscheidend für den Erfolg deiner Befragung.
Erstelle fürs Handy optimierte Umfragen mit Unipark
Mit dem Responsive Layout von Unipark werden deine Umfragen auf verschiedenen HTML-fähigen Endgeräten optimiert angezeigt – dazu gehören zum Beispiel das iPhone, iPad, Android-Geräte und so weiter. Dadurch reduzierst du die Abbruchquote auf Mobilgeräten deutlich – und erhöhst deine Response-Rate. Selbstverständlich wird dein Fragebogen auch auf dem Desktop korrekt angezeigt. Das Layout passt sich jeweils automatisch an die Möglichkeiten des Ausgabegerätes an, wodurch eine optimale Darstellung gewährleistet ist.
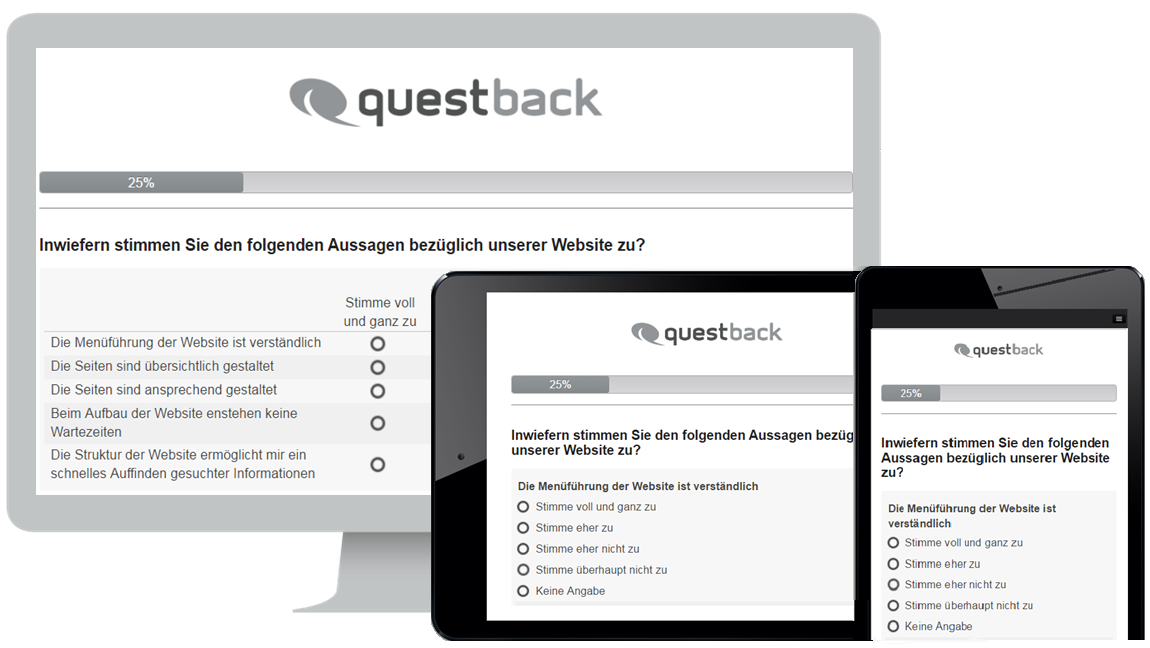
Fragen und Fragebogen-Features werden auf den verschiedenen Endgeräten jeweils so ausgegeben, dass sie intuitiv verständlich und bedienbar sind. Die folgende Beispiel-Abbildung zeigt im Vordergrund eine Matrixfrage so, wie sie auf einem Smartphone angezeigt wird. Im Hintergrund siehst du die Desktop-Version derselben Frage im gewohnten Matrix-Design.
Das Responsive Layout erfüllt die Anforderungen von WCAG 2.0 (Web Content Accessibility Guidelines) und deckt einen großen Bereich der Empfehlungen ab, um Webinhalte barrierefreier zu machen. WCAG 2.0 ist auch als ISO-Standard ISO/IEC 40500:2012 anerkannt.